Aeries Software
Brand design, UI/UX, Vue.js
Project Description
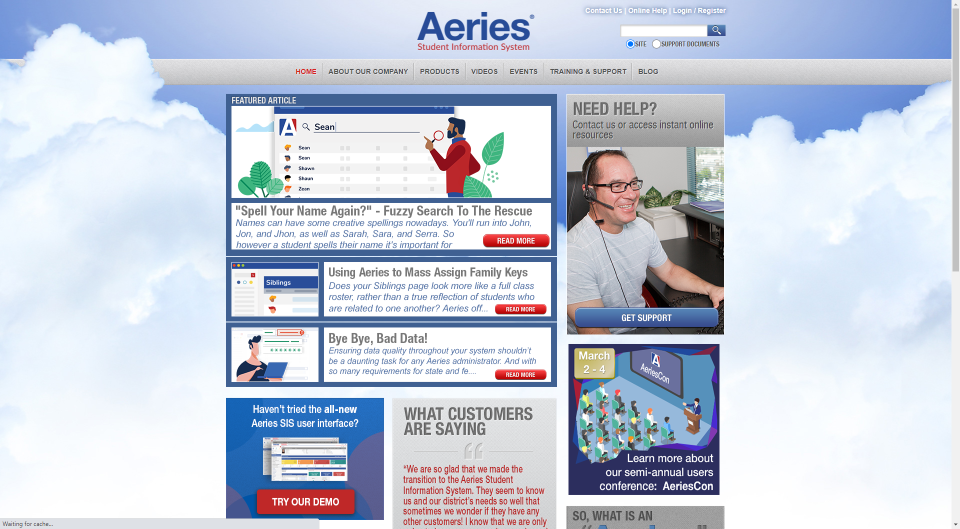
As a digital designer for Aeries, I had the opportunity to work on their website. The project consisted of redesigning and improving its usability so that it would be more user-friendly than ever before!
The first thing we had to do was find a tech stack that provided security and performance. We also needed the ability process all of the website’s pages with ease, so it would be able serve its audience well into years ahead.
The second challenge: sheer volume. There were over 200 existing entries on our site alone. This included images, videos, and files which made finding deletion targets very difficult without doing any extra work.
We wanted a framework that would allow us to use Vue.js. We researched and found that Gridsome’s approach fit our needs because of the team experience with Vue.js. Gridsome allows us to compile static HTML from external data sources like API’s or WordPress using GraphQL.


Brief & idea
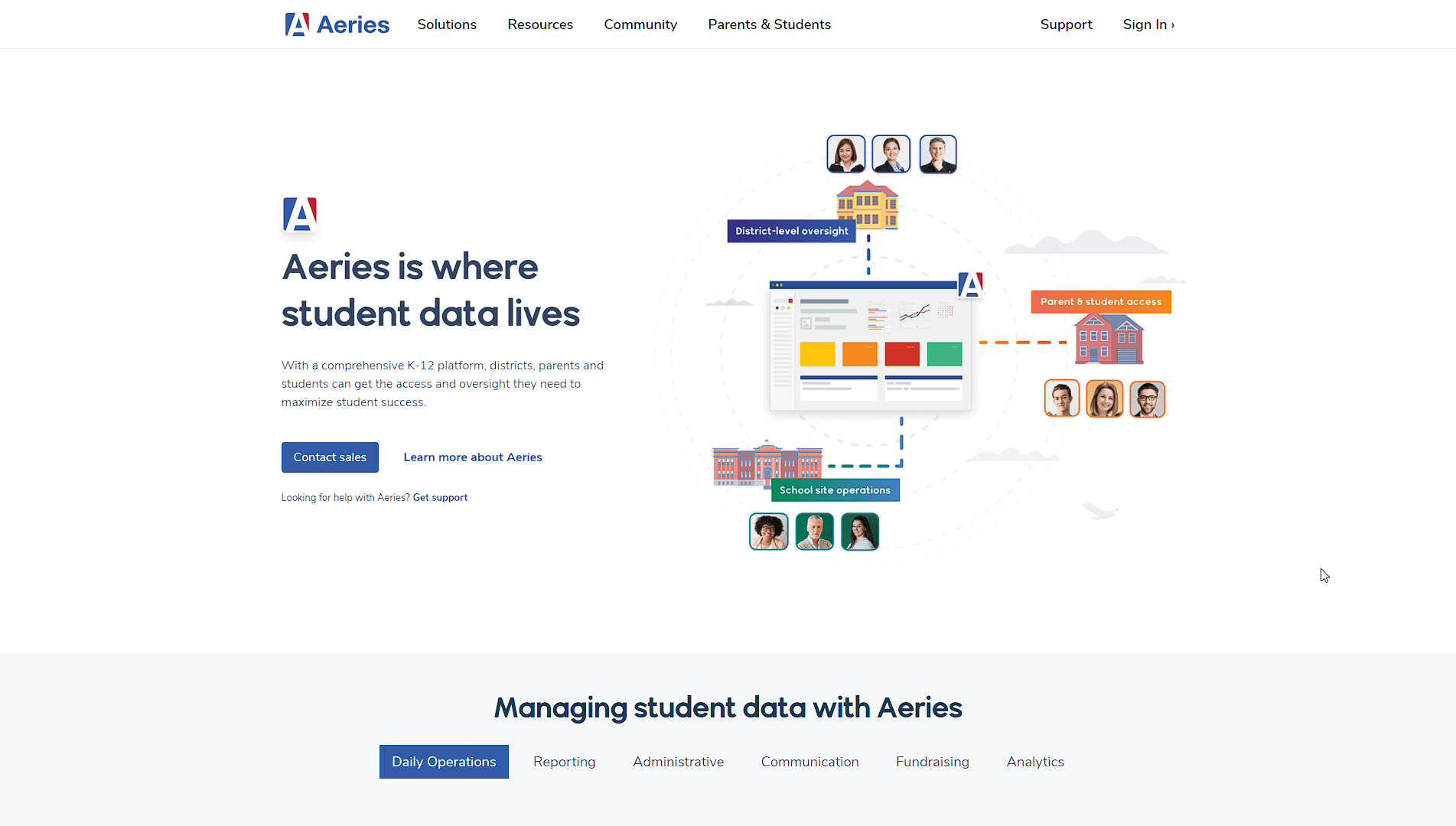
After a customer research project, we learned that many people were struggling to understand what Aeries is and how it could help them in their day-to-day lives. To address this issue, we created an interactive quiz page with questions about the company’s products which helped us better communicate our value proposition.
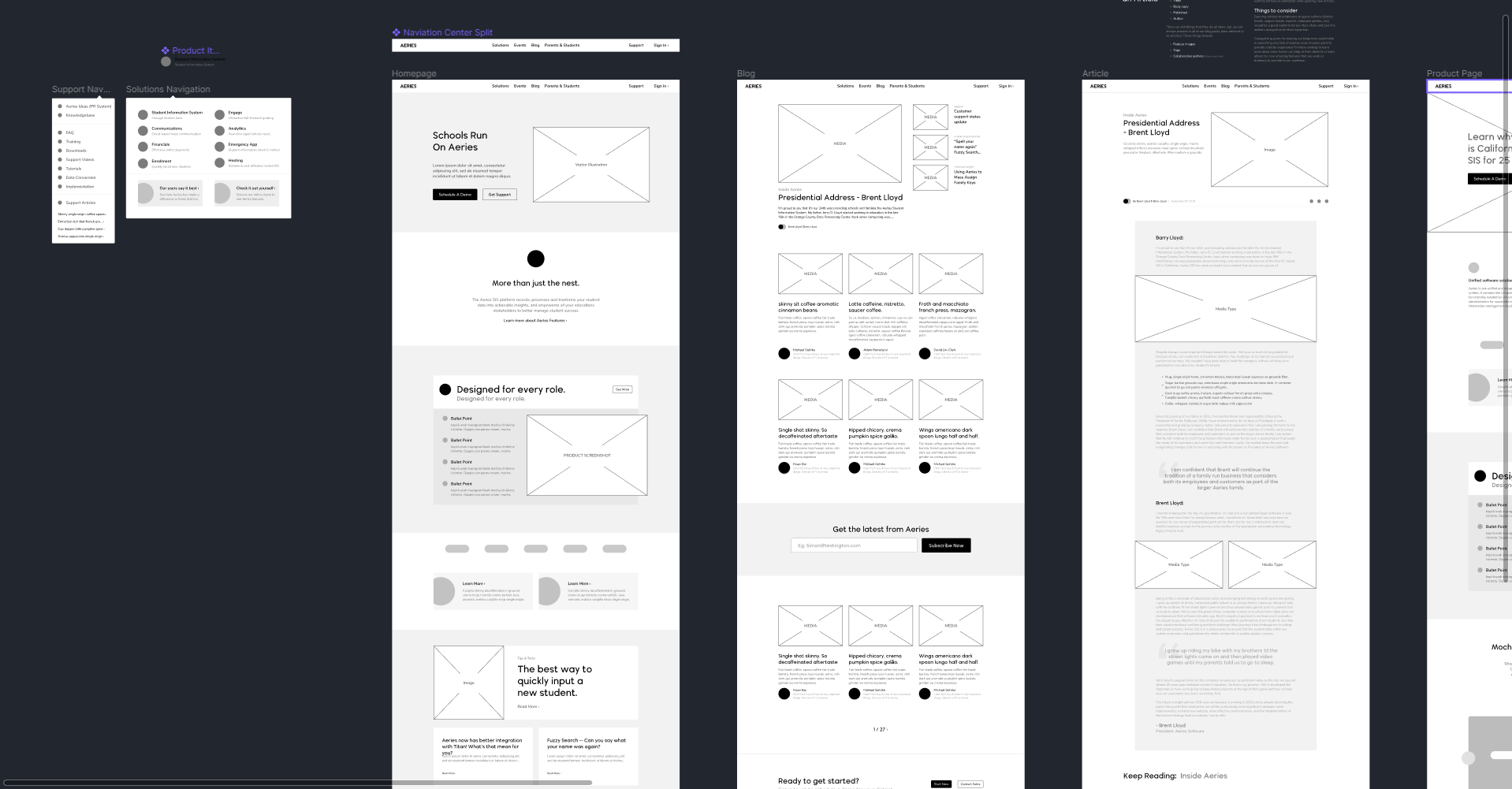
We set out to create a fresh new clean aesthetic and ended up with more than we could have ever imagined.
This need for consistency and a new aesthetic led to the creation of a design system that would unify the company’s brand standards and the Aeries Design Language was born.
The Aeries Design Language encompassed our entire color palette, a custom hand-built font, and a brand standards guide that would tell the reader what we expected when it came to representing the Aeries brand.

Mobile Optimization
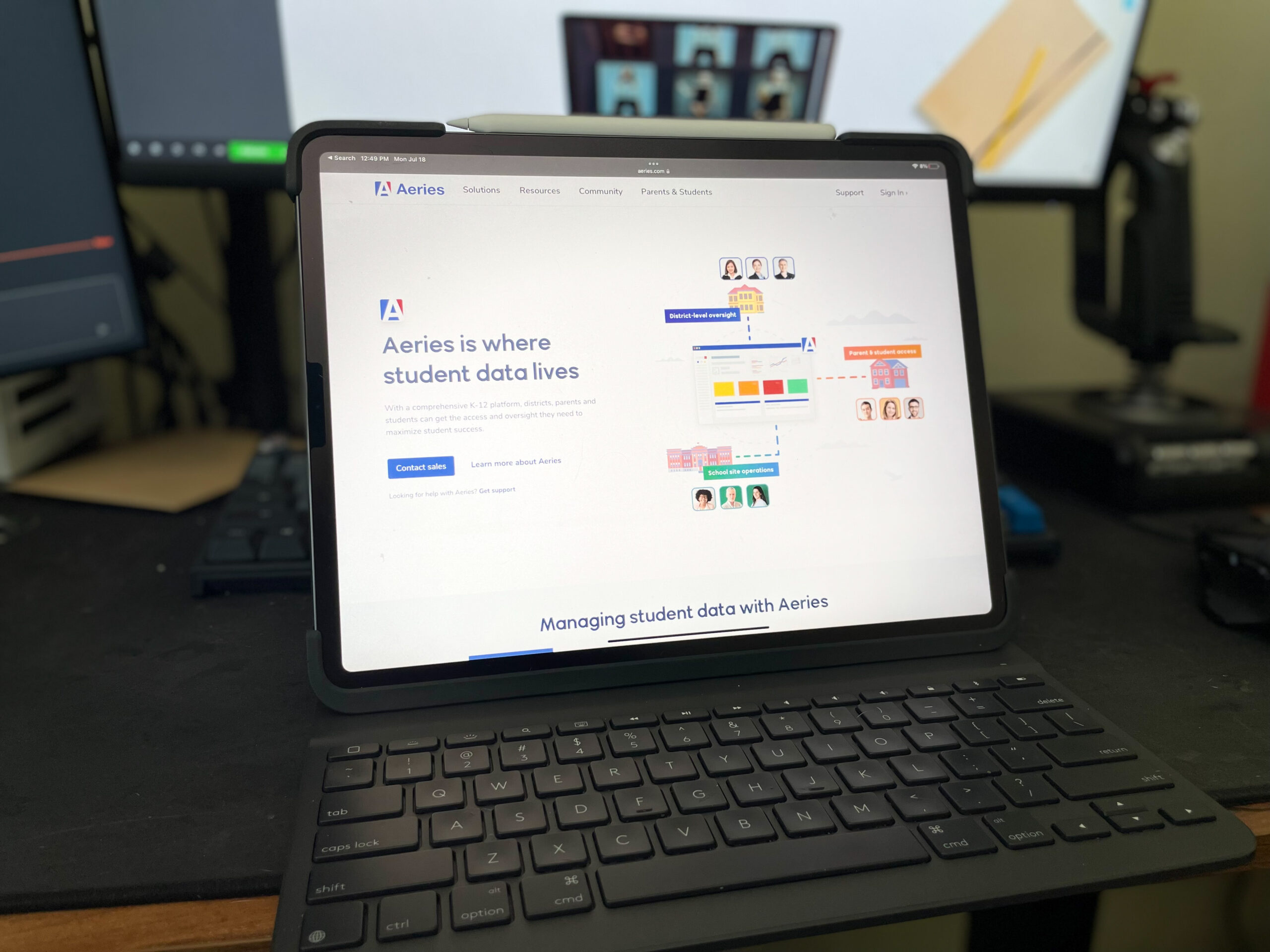
With data analytics, we found that over 60% of our traffic is coming from mobile devices. A lot comes in the form of Chromebooks and iPads.
Since the Chromebooks have a smaller screen size than other laptops, we had to take extra care with displaying our website.
Gridsome creates a more snappy experience for the viewer by preloading links on each page and caching them so when they visit the next page it loads instantly without making you wait.
This is an incredible example of how we work to make the visit to Aeries.com as fast and seamless as possible!

Deployment & Wrap Up
With our Gridsome stack inhaling data sources and spitting out beautifully compiled static HTML files, all we needed was a host. We tried many, but Aeries’ IT team settled on deploying through AWS Amplify.
The ease of use and speed at which changes can be deployed is what made this tool so attractive to us. We were able to make updates on the fly, giving Aeries an edge as we fine-tuned the website copy and replaced old images for new ones!
Over a long weekend in February 2021 we launched the new Aeries.com. We had been working on Aeries.com for months and we are finally ready to launch.
We tested again and again, just in case there was any way of making things better or fixing what didn’t work properly with our product before releasing it into the world.
We pushed that final commit to the master branch and watched as AWS deployed the new Aeries.com for the very first time.
We had finally done it! Aeries.com was live! Pages loaded faster than ever, and finally users were able to find what they were looking for. Guests had a better understanding of the products that Aeries offered, and our new design system made every touchpoint a cohesive unit.
They say that hard work pays off, and that proved true. While every deployment has bugs to fix, we had very few problems, and the deployment was live with no downtime at all!